之前在自己的網誌新增了網路收音機!!
的確是一件蠻方便的選擇!!但最近發現該站整合Hinet的網路收音機不明原因失連!!
出現Sory, Can not get radio now! 而原始來源卻還可以正常聆聽廣播!
因此心想,與其用別人的程式還受限他人,倒不如自己直接連結到源頭。 mediaplayer格式
<param name=URL value=链接地址>
<PARAM NAME=UIMode value=full>
<PARAM NAME=AutoStart value=true>
<PARAM NAME=Enabled value=true>
<PARAM NAME=enableContextMenu value=false>
<param name=WindowlessVideo value=true>
</object>
realplayer格式
<param name="_ExtentX" value="9313">
<param name="_ExtentY" value="1588">
<param name="AUTOSTART" value="-1">
<param name="SHUFFLE" value="0">
<param name="PREFETCH" value="0">
<param name="NOLABELS" value="0">
<param name="SRC" value="链接地址">
<param name="CONTROLS" value="ControlPanel,StatusBar">
<param name="CONSOLE" value="Clip1">
<param name="LOOP" value="-1">
<param name="NUMLOOP" value="0">
<param name="CENTER" value="0">
<param name="MAINTAINASPECT" value="0">
<param name="BACKGROUNDCOLOR" value="#000000">
</OBJECT>
自己來做個統合說明好了!!
uiMode控制顯示方式 full是所有控制項 mini為簡易控制項 invisible全部隱形 none不顯示控制項
<param name="AutoStart" value="true">
<param name="AudioStream" value="-1">
<param name="AutoSize" value="-1">
<!--初始是否自動播放 預設 是-->
<param name="volume" value="100">
<!--初始音量最大-->
<OBJECT>是windows後來才訂出來的標籤吧
原本大家通用的是<EMBED>,而<OBJECT>能在網頁嵌入各多種類的小程式(元件)
諸如 MSN工具列 Yahoo相簿 Flash播放器……
classid讓IE在遇到這類標籤時知道該選用什麼元件
用regedit便能看到所有已安裝元件存於註冊表的classid
CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95 對應的是Windows多媒體播放器
一般而言我們並不直接keyin這些標籤 而是用網頁編輯器插入元件
以Frontpage為例 是 插入→Web元件→進階控制項→ActiveX控制項→Windows Media Player
不過以上的方法只限用於IE瀏覽器,當遇到FireFox就沒輒了!!
因此底下有一篇不錯的方法,內文來源從TopMuZik論壇轉載
embed是個很簡便的語法,可以用來播放影音檔,通常它是用來播放Windows Media Player支援的格式,但也可用來播放一些其他格式,只是要注意更多細節,本文最後再略微提一下這些其他格式,主要還是針對播放Media Player支援的格式來討論。(如WMA、WMV、ASF、MPG、AVI)
〈embed src=檔案位址〉
上面這便是embed最簡單、最簡潔的寫法,只要這樣寫便可播放影音檔了,以下再開始討論各注意事項及設定參數。
註:本文為了讓語法呈現出來,採用全形的括弧〈 〉,各位要自行寫語法時記得改回使用半形括弧 < >。
關於結束標籤:
通常語法標籤都是成對的,有開始就有結束,有〈b〉就有〈/b〉,有〈font〉就有〈/font〉。可是embed語法可以不用寫〈/embed〉,完全不會有任何影響,又省事。
關於尺寸:
![]() 如上的最簡潔寫法,尺寸可以完全不設定,這是最理想的。播放音樂檔時,會自動呈現一條完整的播放Bar,如右圖所示 (Windows Media Player版本若不同播放Bar外觀也可能不同)。播放影片時 (WMV、ASF、MPG、AVI),除了播放Bar,還會以影片的原始尺寸播放出畫面,畫面大小會自動調整。
如上的最簡潔寫法,尺寸可以完全不設定,這是最理想的。播放音樂檔時,會自動呈現一條完整的播放Bar,如右圖所示 (Windows Media Player版本若不同播放Bar外觀也可能不同)。播放影片時 (WMV、ASF、MPG、AVI),除了播放Bar,還會以影片的原始尺寸播放出畫面,畫面大小會自動調整。
如果因各種因素而想設定尺寸,例如想刻意拉大縮小影片的畫面,或是想改變播放Bar的大小,只要加進尺寸參數 width=寬度 height=高度 即可,範例如下:
〈embed src=檔案位址 width=寬度 height=高度〉
無論設定任何尺寸,都是包含播放Bar也算在內的,試一下便可瞭解。
關於自動播放:
如上的最簡潔寫法,其預設就是會自動播放。如果不想自動播放,加入參數 autostart=false 即可,範例如下:
〈embed src=檔案位址 autostart=false〉
關於循環播放:
如上的最簡潔寫法,其預設就是不會循環播放的,就只播放一次。如果要循環播放,加入參數 loop=true 即可,範例如下:
〈embed src=檔案位址 loop=true〉
關於Tracker:
![]() 嗯,Tracker,中文要怎麼翻譯啊?反正如果加進這句參數 ShowTracker=false,播放Bar就會變成像右圖那樣,應該有看出少了什麼東西吧。語法範例如下:
嗯,Tracker,中文要怎麼翻譯啊?反正如果加進這句參數 ShowTracker=false,播放Bar就會變成像右圖那樣,應該有看出少了什麼東西吧。語法範例如下:
〈embed src=檔案位址 ShowTracker=false〉
關於Position Controls:
![]() 嗯,跟上一篇一樣,不會翻譯啦,反正只要加入這句參數 ShowPositionControls=false,播放Bar就會變成如右圖那樣,看出少了什麼東西了嗎?語法範例如下:
嗯,跟上一篇一樣,不會翻譯啦,反正只要加入這句參數 ShowPositionControls=false,播放Bar就會變成如右圖那樣,看出少了什麼東西了嗎?語法範例如下:
〈embed src=檔案位址 ShowPositionControls=false〉
關於Audio Controls:
![]() 就是關於音量控制,只要加入這句參數 ShowAudioControls=false,控制音量的tracker跟靜音鈕都會消失。語法範例如下:
就是關於音量控制,只要加入這句參數 ShowAudioControls=false,控制音量的tracker跟靜音鈕都會消失。語法範例如下:
〈embed src=檔案位址 ShowAudioControls=false〉
關於預設的音量大小:
 在語法裡面如果沒有寫任何關於音量大小的設定,播放時預設的音量大小如右上圖,大約是50%的音量。
在語法裡面如果沒有寫任何關於音量大小的設定,播放時預設的音量大小如右上圖,大約是50%的音量。
如果希望一開始播放就以100%的最大音量播放,可以加入這句參數 Volume=0,請注意,是等於「零」,不是英文字母的大寫 O。播放時的情況如右下圖,語法範例如下:
〈embed src=檔案位址 Volume=0〉
關於資訊視窗 (part 1):
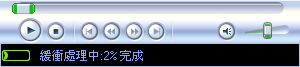
 只要加進這句參數 ShowStatusBar=true,播放Bar下方便會多出一行資訊視窗,如右圖。語法範例如下:
只要加進這句參數 ShowStatusBar=true,播放Bar下方便會多出一行資訊視窗,如右圖。語法範例如下:
〈embed src=檔案位址 ShowStatusBar=true〉
這個參數是非常實用的,因為這行資訊視窗會秀出很多有用資訊如下載進度、播放進度、曲名、藝人名稱.......等等。秀出下載進度、播放進度尤其體貼,可以讓瀏覽者大概掌握到底要等多久才會開始播放,不用癡癡望著螢幕像個傻子一樣。我個人建議用embed語法播放影音檔時最好都加上這句參數。
關於資訊視窗 (part 2):
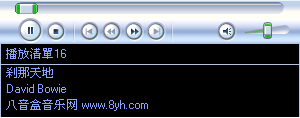
 還有另外一種秀出資訊視窗的參數 ShowDisplay=true,會一口氣秀出四行資訊,每行各秀出一種資訊,如右圖。語法範例如下:
還有另外一種秀出資訊視窗的參數 ShowDisplay=true,會一口氣秀出四行資訊,每行各秀出一種資訊,如右圖。語法範例如下:
〈embed src=檔案位址 ShowDisplay=true〉
這個參數我認為很無謂!因為這些資訊,用上一個參數 ShowStatusBar=true 便可全部呈現出來,單行資訊,但用交替出現的方式呈現所有資訊。這個 ShowDisplay=true 參數占空間,一行顯示一種資訊,而最有用的下載進度、播放進度等卻不會顯示,大而不當!
關於防右鍵:
各位可以試試在播放Bar上按右鍵看內容,便可看到檔案的真實位址!或是在播放影片時也可以在畫面上按右鍵看內容,也可看到檔案真實位址。加上這句參數 EnableContextMenu=false 便可防止在播放Bar或影片畫面上按右鍵。語法範例如下:
〈embed src=檔案位址 EnableContextMenu=false〉
可是這語法有一點點無謂,因為光是在播放面版上防堵意義不大,還要搭配整個頁面的防堵才能收到效果。所以,自己看著辦吧。
關於隱藏面版:
隱藏面版是件很有趣的事情,只要加上這句參數 hidden=true,整個播放面版就會不見,什麼都看不到,但還是會播放歌曲 (只要你沒有取消自動播放)。語法範例如下:
〈embed src=檔案位址 hidden=true〉
什麼東西都沒有,卻又會播放歌曲,想到什麼了嗎?沒錯,就是最傳統的背景音樂語法〈bgsound src=檔案位址〉!embed加上 hidden=true 後,看不到播放面版,也不會影響版面 (完全不佔位置就對了),表面上的確和bgsound語法一模一樣,兩者可以互相取代。但在功能上,兩者還是有差別的!
用bgsound 語法播放歌曲沒有串流功能,即使播WMA也沒有,一定要檔案完全下載完畢才會開始播放。embed加 hidden=true 就有串流功能。有串流就比較好嗎?不見得!是會比較快開始播放歌曲沒錯,但如果網路繁忙或連線速度慢,播放就會斷斷續續的。bgsound語法要整首下載完才播放,等比較久才聽的到,但開始播後就保證不會斷斷續續的。
所以,現在頁面要播背景音樂有兩種選擇了,就看你要不要串流功能。
播放清單檔:
embed並非只能直接播放影音檔,它也可以播放清單檔如M3U、ASX、WPL等,這樣就可以用一句embed語法播放多首歌曲。語法範例如下:
〈embed src=檔名.m3u〉
當然,想這樣運用自己就得多費心製作清單檔,影音檔跟清單檔上傳時也要注意其相對位置都要擺正確。
並非所有電腦環境都支援播放各式清單檔,如果Windows Media Player版本不夠新,可能就無法播放一些清單檔。還有如果你電腦預設使用其他軟體來播放清單檔 (非Media Player),也可能無法支援用embed播放清單檔,得將檔案格式連結回Media Player才行。
播放清單檔功能如果搭配上述的隱藏面版功能就很有趣了,什麼都沒看到,卻會自動播放多首背景音樂。不過這無法讓瀏覽者做任何控制,強迫接受多首歌曲,很霸道!^^
播放MP3:
用embed 可以播放MP3,但有一點要注意,通常大家電腦裡不見得是預設用Windows Media Player來播放MP3,很多人是預設MusicMatch Jukebox、WinAmp...等等,總之只要不是預設用Media Player,embed在播放MP3便會呼叫別的軟體來播放,如QuickTime或Real Player,而這樣播放面版都會很小,變成一定要設尺寸才可以。
只有電腦裡預設用Media Player播放MP3,embed才會呼叫Media Player來播放MP3,也才會是那個熟悉的Media Player style的播放面版,各種設定也較為方便。Anyway,語法範例如下:
〈embed src=檔名.mp3〉
播放Flash檔案SWF:
embed可以播放SWF,事實上SWF好像一定要用embed才能播放出來。要注意播放時一定要設定尺寸,否則畫面會變成200*200。語法範例如下:
〈embed src=檔名.swf width=寬度 height=高度〉
播放SWF不會出現任何播放BAR (除非SWF檔案本身有做一個),因為播放Flash並非呼叫Media Player來播放,而是直接用IE播放。
播放Quicktime影片檔案MOV及QT:
embed可以播放MOV、QT等影片檔,但是電腦裡必須有QuickTime Player,而且版本要夠新,最好是6.3以上,這樣才能看到用embed播的MOV或QT檔。另外,播放時一定要設定尺寸,否則畫面會變很小很小。語法範例如下:
〈embed src=檔名.mov width=寬度 height=高度〉
播放MOV或QT會有播放Bar,是QuickTime style的播放Bar,尺寸設定亦是將播放Bar算在內的,多嘗試幾次便能掌握合適的尺寸。
播放Real檔案:
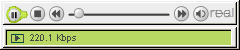
 先談播放Real音樂檔。第一,用embed播放Real音樂檔一定要寫尺寸大小,否則播放面版會很小,甚至看不到。第二,關於「自動播放」若什麼都不寫不去設定,預設是「不會自動播放」,若要自動播放就要加入這句參數 autostart=true。整個綜合起來語法範例如下:(圖示如右)
先談播放Real音樂檔。第一,用embed播放Real音樂檔一定要寫尺寸大小,否則播放面版會很小,甚至看不到。第二,關於「自動播放」若什麼都不寫不去設定,預設是「不會自動播放」,若要自動播放就要加入這句參數 autostart=true。整個綜合起來語法範例如下:(圖示如右)
〈embed src=檔名.ram autostart=true width=寬度 height=高度〉
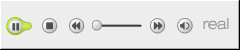
 還有一個秀出播放面版的語法 controls=controlpanel,若加這句進去,面版會變成像右圖這樣。這句有點雞婆,多加一句話,秀出的東西卻比上面那個圖示還少,如果就是想讓面版簡潔些,就可用這句語法,高度可以設小一點啦,不需像右圖這麼高。語法範例如下:
還有一個秀出播放面版的語法 controls=controlpanel,若加這句進去,面版會變成像右圖這樣。這句有點雞婆,多加一句話,秀出的東西卻比上面那個圖示還少,如果就是想讓面版簡潔些,就可用這句語法,高度可以設小一點啦,不需像右圖這麼高。語法範例如下:
〈embed src=檔名.ram autostart=true width=寬度 height=高度 controls=controlpanel〉
 再來談播放Real影片。若用上述的語法播Real影片,只能聽到聲音,看不到畫面,要加上這句參數 controls=ImageWindow 才能看到畫面。當然,尺寸還是要寫,關於自動播放的設定也同上述。語法範例如下:
再來談播放Real影片。若用上述的語法播Real影片,只能聽到聲音,看不到畫面,要加上這句參數 controls=ImageWindow 才能看到畫面。當然,尺寸還是要寫,關於自動播放的設定也同上述。語法範例如下:
〈embed src=檔名.ram autostart=true width=寬度 height=高度 controls=ImageWindow〉
用這語法播放影片,畫面先是Real Player的Mark,下方會顯示檔案下載進度,開始播放後就只有畫面,沒有任何控制面版,整個情況如右圖所示。所以,用這語法播放Real影片一定要設為自動播放,否則沒有播放面版根本無法控制。
那如果想要播放出畫面又要有控制面版呢?可以的,有個特殊寫法辦的到。
 原理簡單來說是將整組embed語法寫兩次,兩組語法用〈br〉隔開。上面那組語法加入 controls=ImageWindow 參數播出畫面,沒有控制面版。下面那組語法不要多加參數 (或是加入 controls=controlpanel ),就只有控制面版,看不到畫面。然後兩組語法都要加入一個重要參數 console=_master,有這句,兩組語法的播放才會同步並互相關連,操作下面那組語法的面版亦可控制上面那組語法的播放。整個語法範例如下:
原理簡單來說是將整組embed語法寫兩次,兩組語法用〈br〉隔開。上面那組語法加入 controls=ImageWindow 參數播出畫面,沒有控制面版。下面那組語法不要多加參數 (或是加入 controls=controlpanel ),就只有控制面版,看不到畫面。然後兩組語法都要加入一個重要參數 console=_master,有這句,兩組語法的播放才會同步並互相關連,操作下面那組語法的面版亦可控制上面那組語法的播放。整個語法範例如下:
〈embed src=檔名.ram autostart=true width=影片畫面寬度 height=影片畫面高度 controls=ImageWindow console=_master〉
〈br〉
〈embed src=檔名.ram autostart=true width=播放面版寬度 height=播放面版高度 controls=controlpanel console=_master〉
上面這範例,兩組embed語法以及〈br〉之間我都有換行讓它呈現的更清楚,各位自行寫的時候請把它們通通連起來成為一行很長的語法,這樣呈現出來的才會如右圖,畫面下面緊接著是控制面版。如果像上面範例這樣有換行,畫面跟控制面版之間會有空行間隔出現。
你好,我有個問題想請教,我用網頁編輯器插入元件做的網路廣播器放到yahoo blog中放不出來,請問要怎麼改呢?我的網路廣播位置是http://dc1.musicfm.com.tw/live
呵呵!! 不好意思 我不知道yahoo blog的使用方式耶!!