本來一直是想寫Android,但實際工作後卻有很多的任務讓我無法這麼快碰到我想要寫的Android
剛好這周末沒安排什麼活動,也沒什麼事情可做,就來自己寫一個Hello Android
前鎮子因為工作任務需要,所以研究了Phone7(四月底以前應該就會在市場上線了)
研究同時寫了一篇Microsoft.Phone.Controls.WebBrowser應用
所以同樣的Android也會有同樣的應用,所以就把她來當作第一次寫程式的Hello Android
剛好結合前陣子看完一本投資理財的雜誌,突發奇想結合yahoo的股票系統,自動算出殖利率,讓Android也能透過瀏覽器直接使用。
在這裡我就不墜述怎麼安裝IDE與SDK,這方面網路文章應該多不勝數,這裡就直接開始說怎麼寫Hello WebVew
首先一開始,在使用這個類別時要先在AndroidManifest.xml加入<uses-permission android:name="android.permission.INTERNET"/>來允許軟體據有存取網路的權限
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="tw.com.learnhouse" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="15" /> <uses-permission android:name="android.permission.INTERNET"/> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" > <activity android:name=".StockActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
如果沒加那一段的話,怎樣都無法連到網際網路而出現如下畫面

再來就是在Layout中加入WebView,打開main.xml並加入WebView layout相關敘述
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <WebView android:id="@+id/webStockView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
之後就剩程式碼的實作了:
package tw.com.learnhouse;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.*;
public class StockActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
String stockURL = "http://learn-house.idv.tw/?page_id=1140";
WebView stockBrowser = (WebView)findViewById(R.id.webStockView);
WebSettings websettings = stockBrowser.getSettings();
websettings.setSupportZoom(true);
websettings.setBuiltInZoomControls(true);
websettings.setJavaScriptEnabled(true);
stockBrowser.setWebViewClient(new WebViewClient());
//stockBrowser.setWebChromeClient(new WebChromeClient());
stockBrowser.loadUrl(stockURL);
}
}
在這裡要特別的提醒寫程式的人員,在寫任何程式都要定義自己的package名稱
這是為了防止一個大專案裡或者不同廠商所一起撰寫的專案,個別廠商在類別命名時有同樣的類別名稱發生
這也是我在寫Phone7的dll給其他廠商使用時發現,原來namespace(就是java的package)是這麼的重要
上述程式碼應該不用多說明就能猜得出來每行代表的用意
一開始先使用WebView類別來取得我們在layout設定的瀏覽器識別id
再來用WebSettings類別來做瀏覽器的一些設定
websettings.setSupportZoom(true);//支援Zoom In/Out websettings.setBuiltInZoomControls(true);//滾動時顯示縮放的+/-控制 websettings.setJavaScriptEnabled(true);//支援JavaScript
最後加入stockBrowser.loadUrl(stockURL);就能啟動瀏覽器並載入指定的URL網頁
開啟網頁後如果你想繼續使用你自己的瀏覽器,就必須再加入stockBrowser.setWebViewClient(new WebViewClient());
而在呼叫的時候會發現有setWebViewClient與setWebChromeClient
兩個差別在於setWebChromeClient有比較多的支援,可以用來處理比較豐富的網頁效果與JS的使用
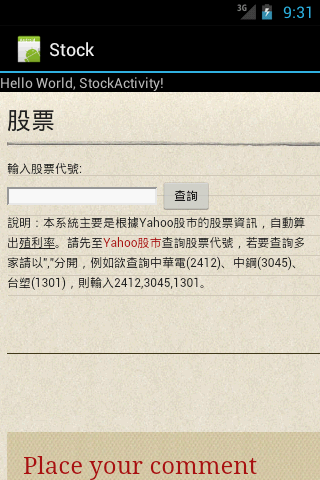
但一般的網頁WebViewClient就很夠使用了。最後成品圖就如下畫面囉!

Place your comment